Context
Design Hackathon 2024. 02
Role: Researcher, UI/UX Designer
Tools: Figma, AE
Team Members: Muhan Huang, Melody Ren, Cheryl Liu, Terence Xu
Agora Art
Interaction design for Agora Art
Overview
Enhance the functionality for Agora Art by optimizing the website's AI assistant and product search to provide personalized services for visitors.
Research
After our team was assigned Agora Art as a client, we carefully reviewed the client information provided by the organizers and conducted additional research. This included getting to know the brand, products, services, user base, design style, and challenges they face.
Agora Art, at its core, is a digital platform that revolutionizes how festival-goers discover and express their unique style. Its mission is to bridge the gap between artistic expression and technology, connecting passionate artists with those seeking to stand out at music festivals and events like Burning Man.
Problem Space
After our first meeting with the client, we were able to clear up any misunderstandings and gain a comprehensive understanding of the client's needs and goals. Based on the client's expectations of us, we have identified the following two design challenges.
User Journey Enhancement
Map and improve the entire user journey on the Agora Art platform, focusing on user engagement, ease of navigation, and the overall aesthetic experience.
Combining the design challenges with specific functionalities, our Client, Agora Art, tasked us with designing the user interface for their “Product Search” page and assisting them visualizing the Ask AI + Daily Recommendation pages.
The proposed UI for the Product search will need to include multiple filter and tag function to enhance with visitors’ search flexibility. The Ask AI + Daily Recommendation should visually and interactively guide the visitor through a series of questionnaires, ensuring a seamless and straightforward experience.
Additionally, we are responsible for designing an 'Artist Page' and inner 'Product Page' that encourages users to further explore the artists and products.
Feature Deep Dive
Select specific features or aspects of Agora Art that resonate with your team’s strengths or interests. This could range from the brand website, artist directory, inventory search and filtering, AI-driven recommendations, or favouriting system.
Framing
How might we assist visitors in finding their ideal items by streamlining the exploration process of the website’s AI assistant for personalized service?
Art Direction
Based on Agora Art's existing brand style and after confirming the modifiable elements with the client, I compiled a new art direction for the team. This includes the color palette, background styles, headings and fonts, as well as components and their interactive effects.
Intervention Point & User Journey
After confirming the objectives, our team further divided into two pairs. Melody and Cheryl were responsible for the product search functionality, while Terence and I were responsible for the AI assistant functionality.
Based on our understanding of our respective tasks, we collaboratively created a user journey map to serve as a reference for the next steps.
Product Research Function
Home Page
Enhanced Search Options
Results Page
In this page:
“View product” can redirect users to Shopify to increase Agora Art’s profit
Error notification when size and color are not available
Portal to the Meet artist page
Recommended products are infinite scrolling
In the home page, users can:
Directly search products
Get outfit suggestions from AI stylists
Get inspirations from keywords tags
Infinite scrolling recommended products
We enhance visitor’s experience with multiple search functionalities. We support voice search, image search, AR (Augmented Reality) search, and traditional keyword search, making our platform accessible to a wider audience, including those with visual impairments.
Product Page
Meet the Artists
In this page, users can:
Infinitely scrolling products with 2 columns of product listing strategy
Filter results with drop down manu and tags to filter results. There are different categories like: article type, style, color and materials
By adding these tags, user can generate more accurate results.
Artists can increase their exposure when users visit their profile page.
The art pieces are showcasing with the 9*9 layout
If the user click specific image, they can view the piece in detail.
AI Assistant Function
Overview
Unique Searching
We created three different pathways for visitors with different needs. Each pathway provides a unique searching experience based on visitor’s expectation of what product they are looking for.
Bringing Ideas to Life
Something New
Peference Help
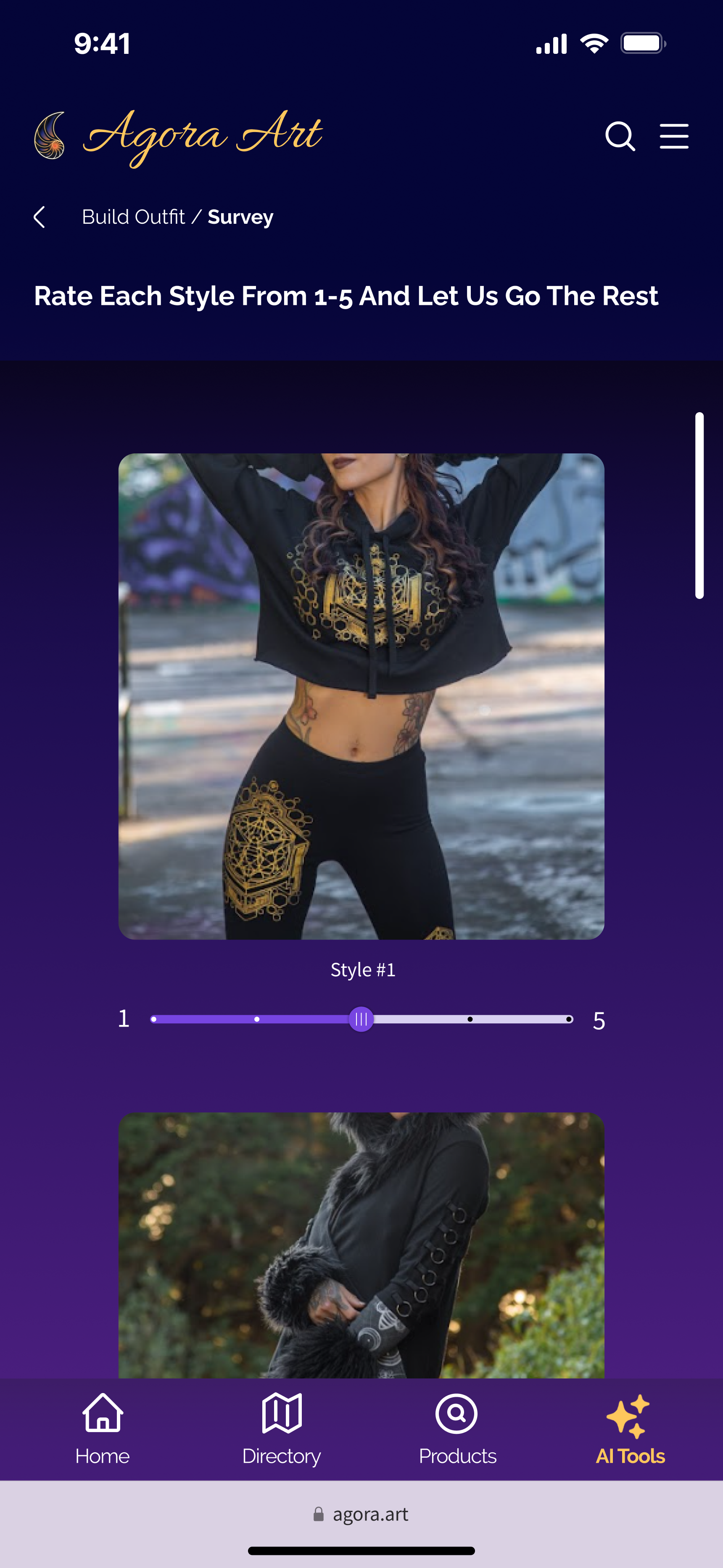
The AI “Survey” Tool serves as a way for visitors to discover items/outfits even if they can’t quite make up their mind on a specific style.
The survey guides the visitor through a series of questions in an easy to digest image rating questionnaire. The visitor is then provided with a gallery of AI selected tags, to which they can finetune to their liking.
“Try Something New” is a page which visitors can come take a look at items outside of their usual taste. we still provide a method to finetune the tags, so that visitors always have to option to find what they want.
Inspiration
We wanted to set the tone of the AI tool as something more than a search function. We wished to invite the visitor to a unique AI experience, invoking a sense of discovery through their journey of the website.
We did this by adding Three sections would show up with descriptions. Visitors could choose from them and continue their journey.
The “AI Assistant” provides visitors who already have a solid idea of what style they want, aiding them in compiling and visualizing their ideas.
Visitors will also have a personal “Closet” , that they can save items they like and match them with each other.
The “Inspiration” section available when visitors wishes to simply browse or checkout what artists are posting. AI will compile 5 artists in a gallery showcasing their recent works along with unique tags describing the products in each gallery.
And If the visitor is a member of Agora Art, they can utilize the AI to search directly based on the images they see in the gallery.
Final Outcome
Furthur Cooperation
After the competition ended, Taylor Aucoin, the CEO of Agora Art, expressed great interest in our group's results and requested to continue collaborating for another week. Due to the personal schedules of the group members, Cheryl and I ultimately continued the design work for an additional week according to Taylor's needs.
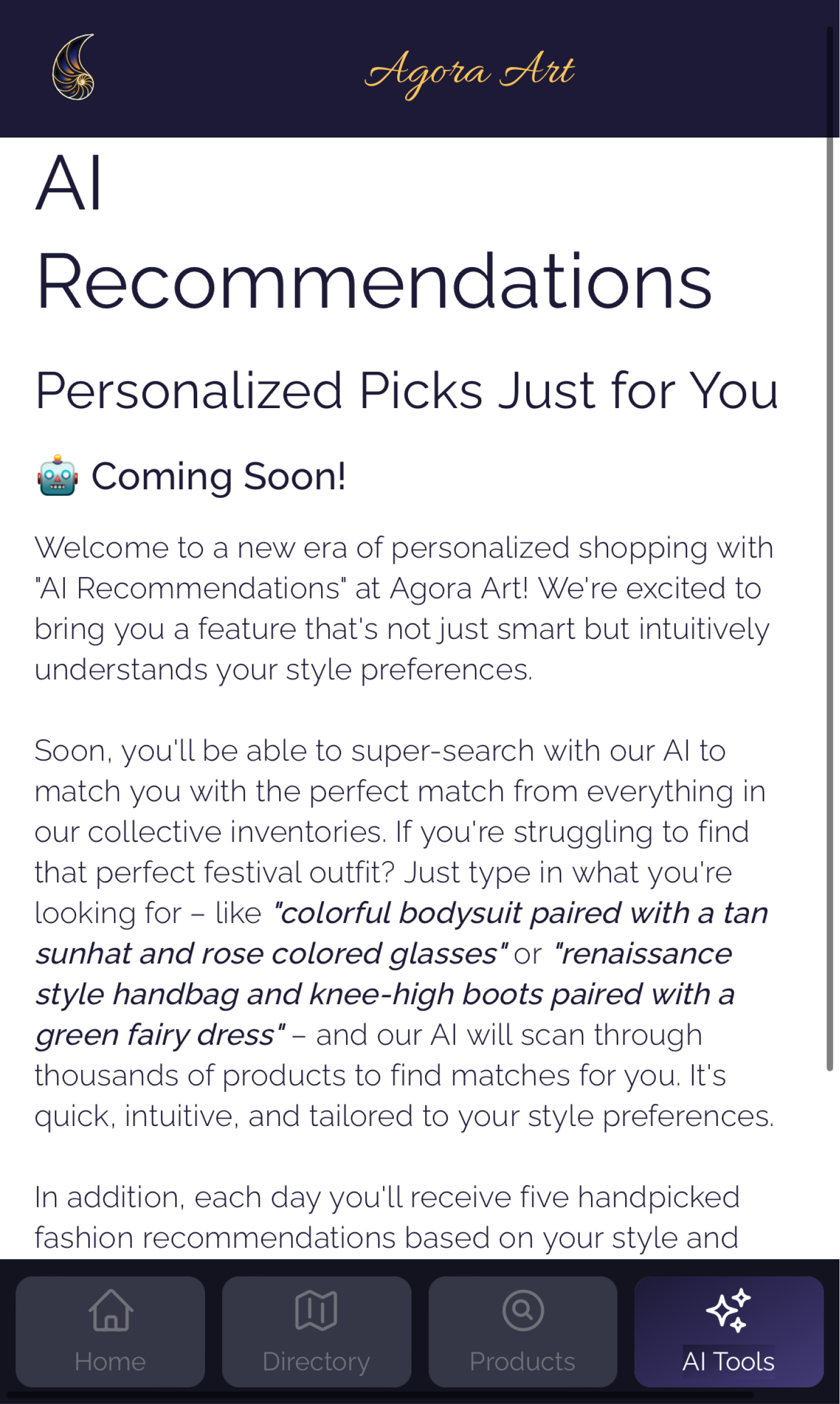
The following are the parts I created, where I primarily explored webpage layout and color schemes. I also provided a daytime mode for the mobile version and a customizable skin feature for users.
Web Page Layout and Color Scheme
Original Web Page
The main issue with the original website was that the layout had problems adapting to different screen sizes. My core modification was to use a more modern layout, increasing white space to allow for flexible content adjustment across various screens.
Regarding the color scheme, the original website had overly stark contrasts, creating a jarring and fragmented feel. Therefore, I extracted the brand's primary colors—purple and yellow—lightened them to blend well with the white background, and used gradients to make the color transitions smoother and more harmonious.
Mobile App Color Scheme Experiment
Based on the client's requirements, I also explored the color scheme for the mobile app. First, I continued with the light theme used for the web version, combined with gradient effects to provide users with a fresh and stress-free experience.
Regarding the client's request for a customizable skin feature, I experimented with several vibrant color schemes to inject energy into the brand. However, the vibrant colors were limited to specific elements such as icons, buttons, and graphics. I ensured that the primary background color would not cause visual fatigue for users and maintained harmony and readability with black text
Newly Designed Web Page